
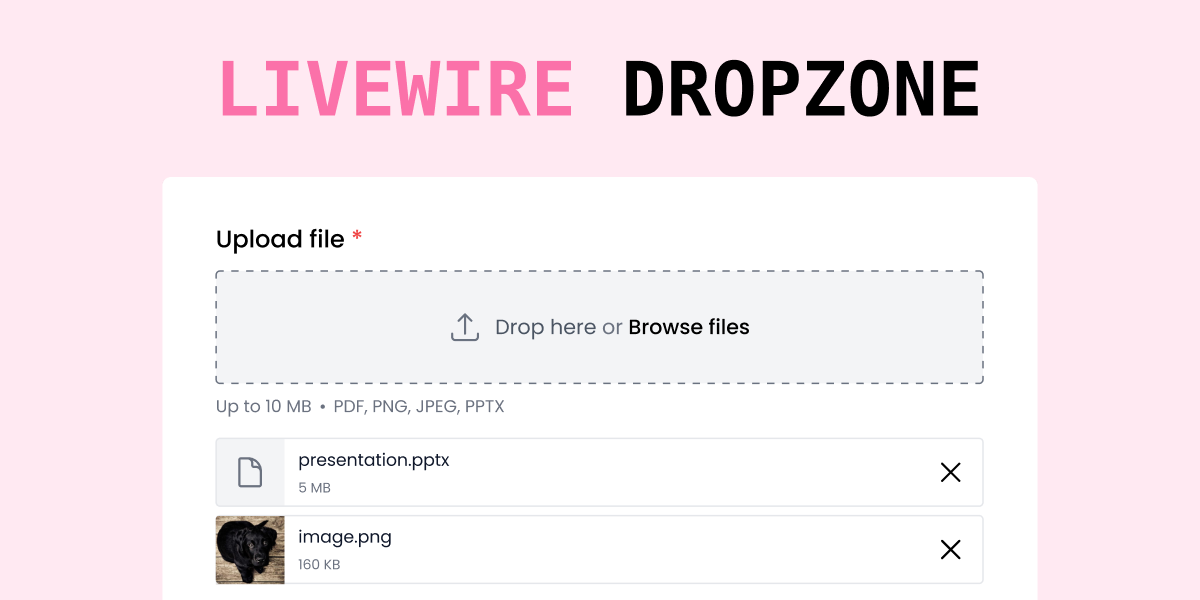
The Livewire Dropzone component makes uploading files much easier. It lets you upload many files at once and checks if they're okay based on your rules in Laravel. Plus, you can customize it however you want.
To use this package, you must have Livewire 3 installed.
So, let's get started.✌️
📦 Installation
You can install the package via Composer:
composer require dasundev/livewire-dropzoneTo install the styles package, use the following command:
npm i @dasundev/livewire-dropzone-stylesImport styles to your project
/* resources/css/app.css */ @import "@dasundev/livewire-dropzone-styles";👩💻 Usage
After you set it up, we can use our dropzone wherever we need it.
For example, imagine we're creating a product using a Livewire component, and we need to upload photos for it.
<?php // app/Livewire/CreateProduct.php namespace App\Livewire; use Illuminate\Http\File;use Illuminate\Support\Facades\Storage;use Livewire\Component; class CreateProduct extends Component{ public array $photos = []; public function submit(): void { foreach ($this->photos as $photo) { Storage::putFile('photos', new File($photo['path'])); } } }<!-- resources/views/livewire/create-product.blade.php --> <div> <form wire:submit="submit"> <livewire:dropzone wire:model="photos" :rules="['image','mimes:png,jpeg','max:10420']" :multiple="true" /> <button type="submit">Submit</button> </form> </div>🎨 Tailor UI
Interested in Livewire Dropzone Themes? Please fill out this form to let us know your preferences for paid and free themes and provide any feedback you may have.
The dropzone component is entirely customizable. Just publish the view file and make it your own.
php artisan vendor:publish --tag=livewire-dropzone-viewsThat's all for now! Hope you enjoy using the dasundev/livewire-dropzone package. If you need anything else, feel free to ask in the comment section!
Make sure to show your support by giving a star to the GitHub repository!
Happy coding! 😇